簡介
提供本地端的 RESTful API 模擬服務,在開發前端工作時,可以一併透過模擬數據的方式,測試並完善開發內容。
vite-plugin-mock 的說明可以看 GitHub 的 README
開發
安裝 vite-plugin-mock
透過喜歡的方式進行安裝 vite-plugin-mock
1
2
3
4
5
| npm i mockjs -S
npm i vite-plugin-mock -D
pnpm i mockjs -S
pnpm i vite-plugin-mock -D
|
Vite 中填加 Plugin
在根目錄中找到 ./vite.config.ts 並加入 vite-plugin-mock 的 plugin。
相關設定可以參考 GitHub 的 README
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| import { viteMockServe } from 'vite-plugin-mock'
...
plugins: [
viteMockServe({
ignore: /^\_/,
mockPath: './mock',
injectCode: `
import { setupProdMockServer } from './mock/_createProductionServer';
setupProdMockServer();
`,
}),
]
|
建立 Mockup Server 啟動入口
建立 ./mock/_createProductionServer.ts
mock 的資料夾位置一定要對應到 vite.config.ts 中的 mockPath
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| import { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer'
const modules = import.meta.globEager('./**/*.ts')
const mockModules: any[] = []
Object.keys(modules).forEach((key) => {
if (key.includes('/_'))
return
mockModules.push(...modules[key].default)
})
export function setupProdMockServer() {
createProdMockServer(mockModules)
}
|
加入 Response 的共用格式
封裝一層回傳格式,確保想要的 HTTP Status Code ,會回傳統一的格式。
建立 ./mock/_util.ts
1
2
3
4
5
6
7
8
9
10
11
| import Mock from 'mockjs'
export function resultSuccess(result: any, { message = 'ok' } = {}) {
return Mock.mock({
code: 200,
result,
message,
type: 'success',
})
}
|
建立模擬的 .ts 檔案
建立 ./mock/test/test.ts
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| import { resultSuccess } from '../_util'
export default [
{
url: '/api/v1/test',
timeout: 1000,
method: 'get',
response: ({ query }) => {
return resultSuccess(query)
},
},
{
url: '/api/v1/test',
timeout: 1000,
method: 'post',
response: ({ body }) => {
return resultSuccess(body)
},
},
{
url: '/api/v1/test/:id',
timeout: 1000,
method: 'put',
response: ({ query, body }) => {
return resultSuccess({
id: query.id,
data: body,
})
},
},
{
url: '/api/v1/test/:id',
timeout: 1000,
method: 'delete',
response: ({ query }) => {
return resultSuccess({
id: query.id,
name: 'delete Name',
})
},
},
]
|
測試
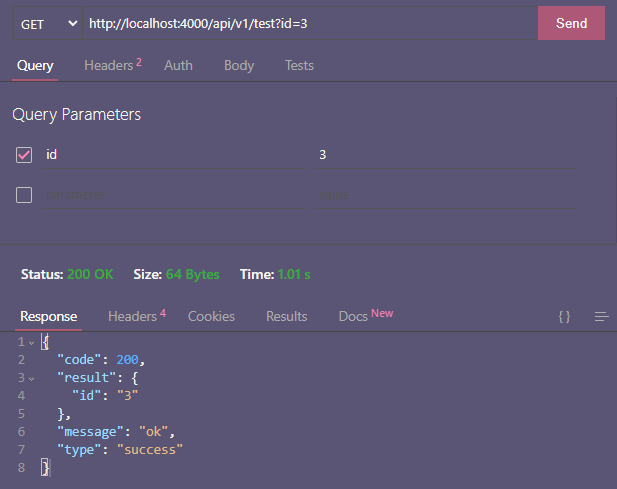
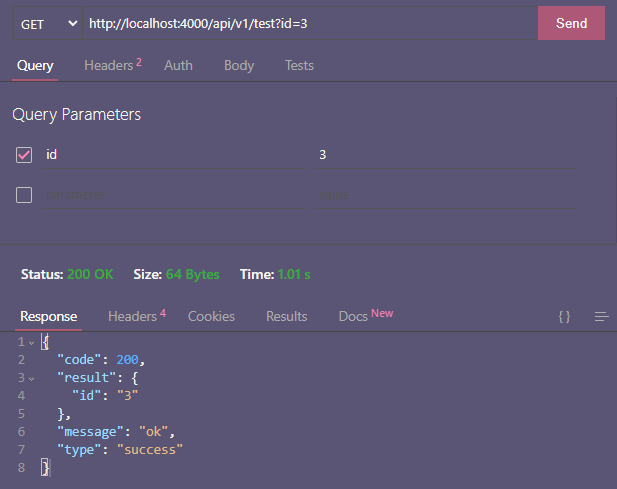
透過 Thunder Client 去確認 Mockup Server 是否有正有啟動
GET /api/v1/test?id=3

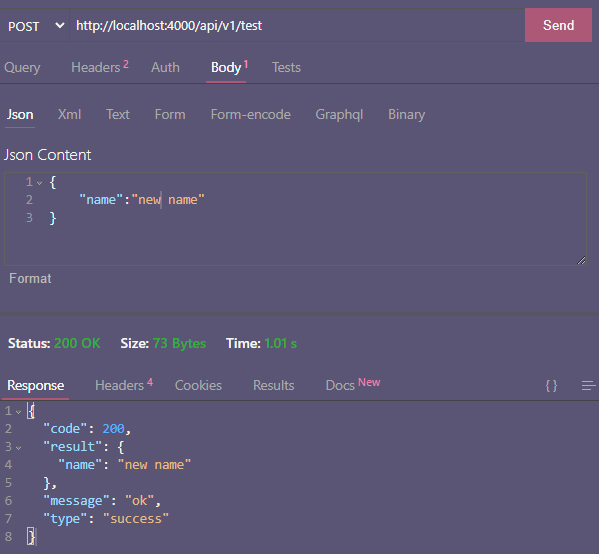
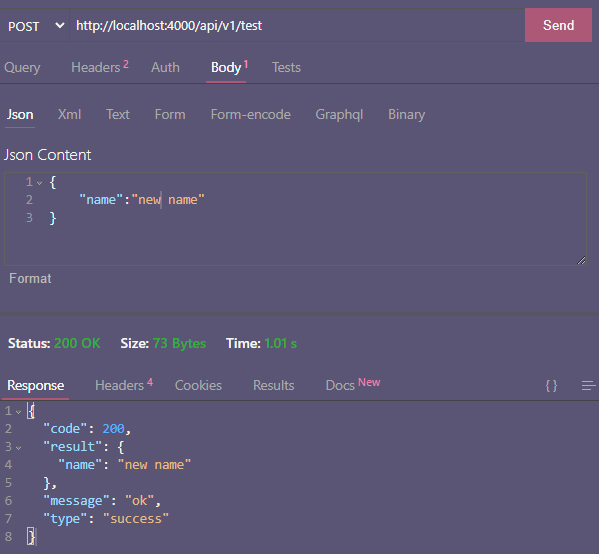
POST /api/v1/test

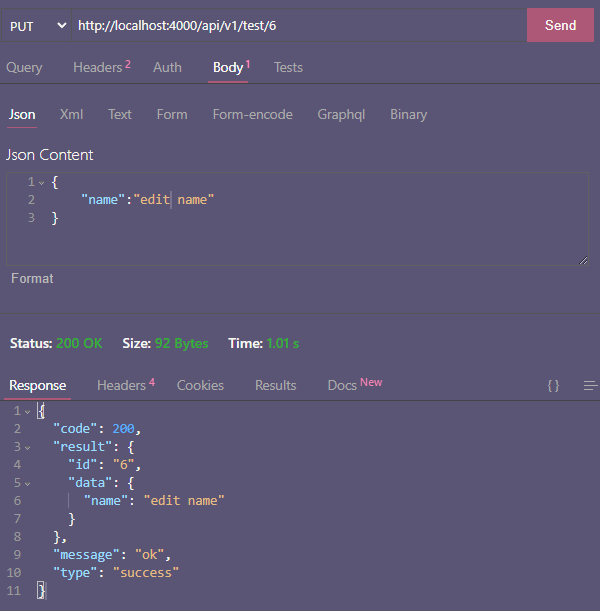
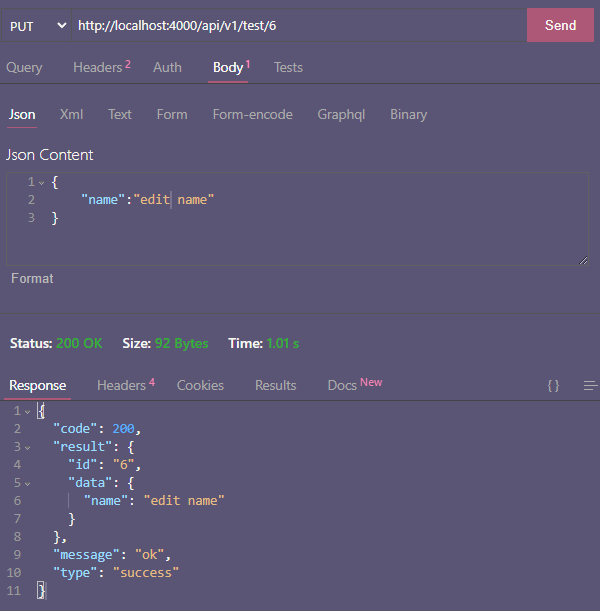
PUT /api/v1/test/6
1
2
3
4
|
{
"name":"edit name"
}
|

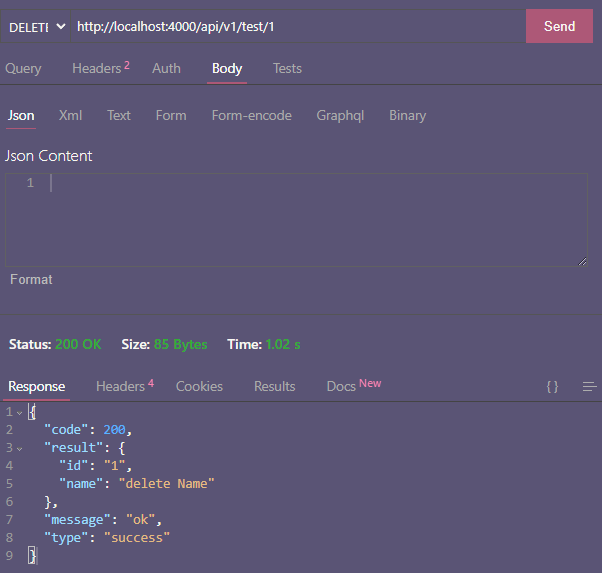
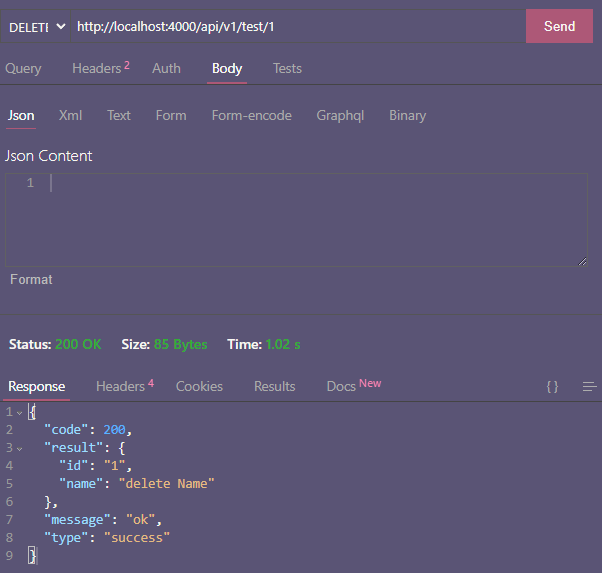
DELETE /api/v1/test/1

參考
vite-plugin-mock
Naive UI Admin
Vitesse
Sample Code Download